年代問わず増加しているスマホ、アプリ利用者
総務省が発表した「令和3年版情報通信白書」によると、スマホの世帯保有保有率は約89%、年代別のスマホ利用状況では20〜29歳の95.0%、30〜39歳の94.5%が利用、60歳以上でも81.0%が利用している。
また、民間の調査会社によれば、スマホ保有者のうちGoogleやヤフー、LINEなど主要メディアを利用する人は月間計算で98.8%に及ぶ(※1)。
(※1)ニールセンモバイルネットビュー(2019年4月)
現代は高齢者を含む大多数の人がスマホを保有し、アプリを通じて連絡を取ったり情報を得たりしている。これは日々の生活レベルで考えても納得いくことである。
一方、社会状況を見るとコロナ禍によりECの売上が大幅に拡大した。総務省の「電子取引による市場調査」によると2020年のBtoC(企業対個人)のEC市場規模は「物販系分野」で12兆2,333億円、EC化率8.08%、伸長率は21.71%と大きく成長した。
一段階ギアが上がった感のあるECだが、これに限らずクーポンの発行、商品・イベント・割引などの各種情報発進、ポイント計算、処方せん送信などあらゆる買物体験を一つのスマホアプリに凝縮させる「アプリファースト」という考えがあり、小売業がさらなる成長を遂げるためのキーワードになりつつある。
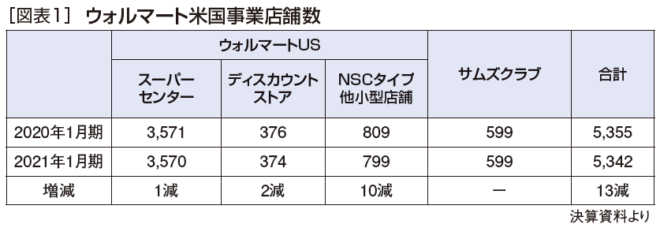
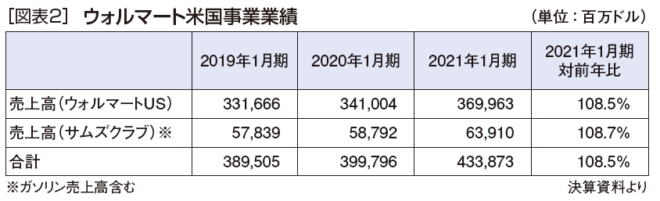
世界最大の小売業ウォルマートは米国内事業では2021年1月期、店舗数は前年より13店舗減らしているが売上は8.5%伸ばしている(図表1、2)。アプリファーストの考えをフル活用した既存店・客の深掘り、新規客獲得が成功している好事例である。


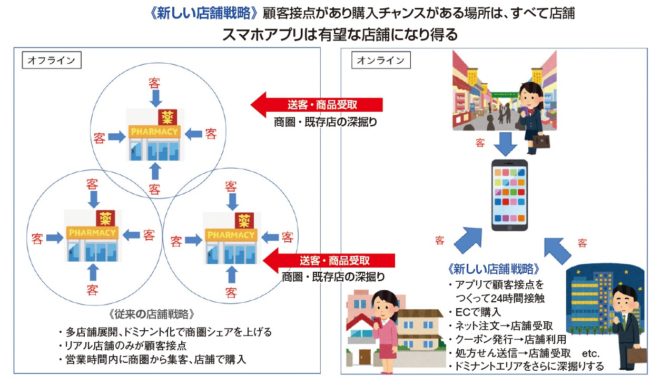
日本の有力DgSは出店を成長戦略の柱に据え、積極的な店舗展開を続け売上を伸ばしている。これを維持しながら同時に、商圏の深掘り、潜在需要を開拓していくためにはアプリファーストの考えに基づきアプリも店舗のひとつと見なし、集客や売上を設計していく「新しい店舗戦略」が大きなカギになるだろう。
店舗を主、アプリを従と考えるのではなく、顧客接点があり購入チャンスがある場所をすべて店舗と捉え可能性を追求していく。リアル店舗の投資金額に比べればはるかに低く改良がしやすいアプリの「店舗価値」をいかに上げていくか、そのひとつのポイントがアプリのUI/UXにある。
リアル店舗とアプリを同等の顧客接点として考える
生活者はスマホと頻繁に接触し多くの時間を費やしている。ある調査によれば15〜69歳までの生活者がスマホに接触する時間は121.2分、10年前の5倍近い時間である(※2)。リアル店舗に例えれば、商圏人口や店舗前を通過する人数が以前より格段に増えている。その人たちに「入店」してもらい快適な「買物体験」を提供するために核となる技術がアプリのUI/UXなのだ。
リアル店舗には入り口の位置決定、売場レイアウト、回遊計画(マグネット売場)、POP(情報発信)などISM(イズム/In-store Merchandising)とよばれる店づくりの技術があり、絶えずこれを見直すことが必要とされる。
アプリの世界のISMに相当するものがUI/UXと考えれば分かりやすいだろう。
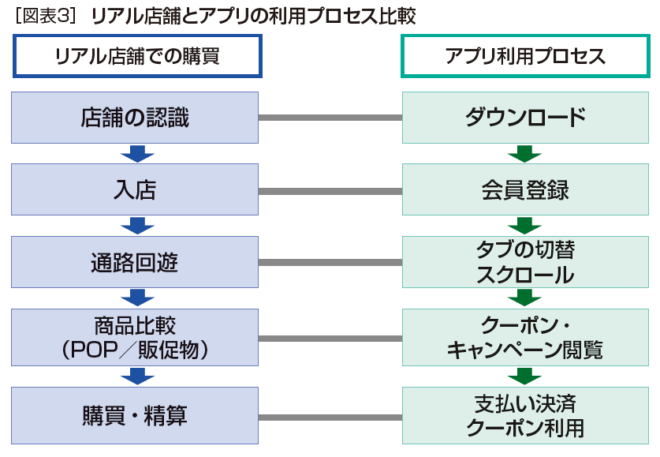
図表3はリアル店舗とアプリ利用のプロセスを比較したもので、双方の各プロセスにはそのプロセスを可能な限り快適に体験させ購買まで進ませ、体験全体の満足度を高め再利用を促すという使命が課せられている。これがISMでありUI/UXなのだ。

そしてリアル店舗が5〜6年に1度改装しISMを大幅リニューアルさせ店舗年齢を若く保つのと同様に、アプリのUI/UXも定期的にまた必要に応じて、リアル店舗よりももっと短い周期で見直し改善する必要がある。
(※2)生活者のメディア環境と情報の意識(2021年博報堂)

スマホアプリは有望な店舗になり得る
1,000万人ユーザーアプリABEMA担当者が解説するUI/UXの設計法
ABEMAはサイバーエージェントが開発した動画配信のスマホアプリ、WEBサービスで「新しい未来のテレビ」を標榜している。ABEMAのスマホアプリの週間利用者(WAU)は1,000万人を超え、日本でも有数の人気アプリである。このアプリの立ち上げ時期からUI/UXを担当したUIデザイナーの鬼石氏と、現在小売向けのUXデザインに従事するUXデザイナーの佐竹氏に、アプリ価値を最大化するUI/UXの設計プロセスについて聞いた。
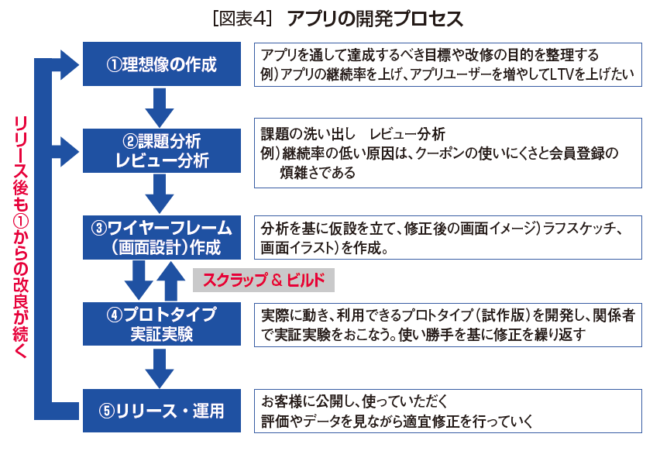
図表4はUI/UXの視点も加味した上でのアプリ開発のフローである。

①まずUX担当者がクライアント企業と綿密に話して何を目指すのか=どのようなアプリ体験(UX)を実現させるか「ゴール」を共有する。クライアントが持つ自社アプリの情報や課題を引き出し、それに対してUX担当者が持つ豊富なソリューション(解決策)のアイデアを提案し方向性を定める。アプリの土台となる重要なプロセスだ。
②既存のアプリであればレビュー(ユーザーの投稿)を徹底的に見るなどして課題を洗い出す。ちなみに現在のサイバーエージェントのUI/UX設計は新規立ち上げより、既存アプリの改良の依頼の方が多いとのことである。
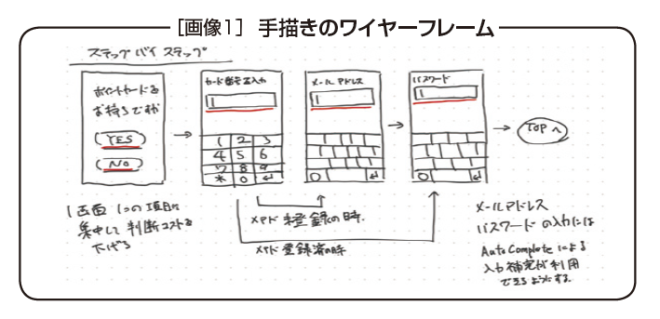
③の段階からUI担当者が入りワイヤーフレームと呼ばれる設計図をつくっていく(画像1)。最初は手描きで起こし、試行錯誤しながら実際の画面に近いデジタル画像へと解像度を高めていく。

④ある程度方向性が固まったら画面デザインしてエンジニアがプログラムを組みプロトタイプ(試作版)をつくり実証実験を重ねる。この段階でもスムーズに使えない機能や、使いにくいデザインなどを洗い出し何度もプロタイプをつくり直す。この過程は「スクラップ&ビルド」とも呼ばれるプロセスだ。
⑤試行錯誤を重ねて完成品となりリリースされる。しかし「スクラップ&ビルド」は完成品ができた後も続く。サイバーエージェントではアプリのUI/UX含め全事業、全業務、よりよいものを求め運用し続けることにとくにこだわっている。ABEMA では開発開始からリリースまでの1年間に200以上のプロトタイプをつくり検証を重ねた。
デジタルで閉じない実際の使用シーンを考える
UXでカギとなるポイントを佐竹氏に聞いた。
「小売業のアプリで一番大事なことは、デジタルで閉じることなくリアルな環境、使用シーンも織り込んで設計していくことです。たとえば、小売のレジ業務は決済手段の確認、ポイントカード確認、レジ袋がいるかどうかの確認など作業が増えていて普通の精算でも時間がかかります。その上アプリの利用でもどこかが詰まると余計に時間が掛かりレジ待ちの列は長くなり、お客さまはこれを嫌って利用しなくなります。複数のクーポンが出ているとき、いちいちその画面を出して使っていくと時間がかかるとか、クーポンが表示される速度が遅かったり、読み取りに時間がかかると使いにくさを感じ利用率は下がります。
こういう実際の使用シーンで起こるかもしれない条件を加味しながら設計することがポイントでしょう。
そのために、開発時のスクラップ&ビルドの過程では会議室などを模擬店舗に見立てて店頭で実際にアプリを使うとき、使いやすいか途中離脱につながる要素はないのかなどを実験しています」
UXの基本方針が定まれば実際の画面デザイン(UI)の段階に移る。リアル店舗でいえば、出店が決まったあとに出入り口の位置や売場レイアウトなどISMを設計する段階だ。
リアル店舗では入り口を端に取り、入店客の70%が通過する主通路を通し入り口から対角線上に利用頻度が高い食品売場などを置き客足を店舗奥まで誘導するなどの定石がある。アプリのUIの定石について鬼石氏に聞いた。
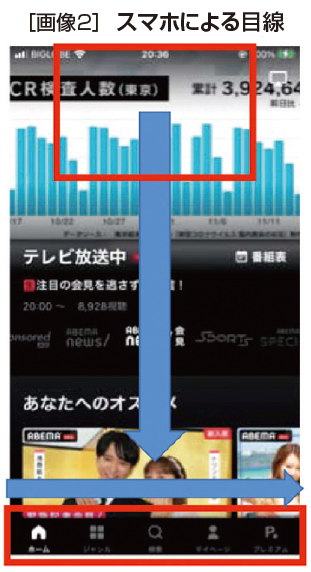
「小さい画面のなかで重要な場所、視線の流れなど定石は決まっています。たとえば、パソコンでは左上から横に、そして下にというように視線はZ型に流れていきます。スマホ画面ではスクロールすることで下方向に視線が流れていくので、一画面に要素を盛り込み過ぎず、興味のある要素を下方向に向かって盛り込んでいきます。
また、初期画面では一番下の左に視線が止まり、そこから右に視線が流れるので、もっとも重要なのは左下でここには多くのアプリがホームボタンを置き、その隣に次に見て欲しいボタンを順次置いていきます」
こうした基本機能の置かれる一番下の列に置かれたボタンはタブと呼ばれ、たとえば、画像2のABEMAアプリ画面の最下部、もっとも左にホームが置かれ、隣に動画の「ジャンル」、見たい動画の「検索」、視聴履歴やお気に入りの作品を登録する「マイページ」、有料会員への切り替えである「プレミア」と続く。これもユーザーの使いやすさやプレミアム会員獲得のために最適と思われるUXから導かれたデザイン(UI)である。

また、iPhoneに代表されるように、スマホ機器は定期的にモデルチェンジがあり、画面の大きさや操作が変わるのでこれに対応することも使いやすく効果を上げるためにUIの基本となる。
さらにいえば、ダウンロード数が多いアプリ、アプリに限らず流行の動画サービスなど利用者が多いアプリ、サービスに準拠したUIを採用すれば、使い慣れている分快適なUXが実現しやすいとのことだ。変化や流行を常に捉えていなければならない。
自社アプリのUI/UXをチェックする10のポイント
ワイヤーフレームはアプリの設計図だが、利用者がどのようにアプリと接触し利用するかなど体験全体を時系列的に設計するのが「カスタマージャーニー(ジャーニー)」である。

アプリ利用のフローを分解(使い始め〜継続/離脱まで)
図表5はその見本だが、単に開発・改良するアプリだけでなく、オフライン、オンライン含め利用者との接点全体を描き、そのなかでアプリの役割を最適化するという俯瞰的な見方もする。個別アプリに関しては、そのアプリの最初の接点、登録、クーポン利用、プッシュ通知、決済などあらゆる使用シーンを想定してそれがいかにストレスなくスムーズに行えるかをシミュレーションしていく。
ジャーニーが大枠の流れ(抽象)でワイヤーフレームは実際の機能設計(具体)と位置づけ、利用者の時間的な流れと個別機能の間、抽象と具体の間を何度も行き来して、課題を洗い出しそれを潰していく作業が続き、課題が減ってきたらプロトタイプをつくり実証実験に入るという流れだ。
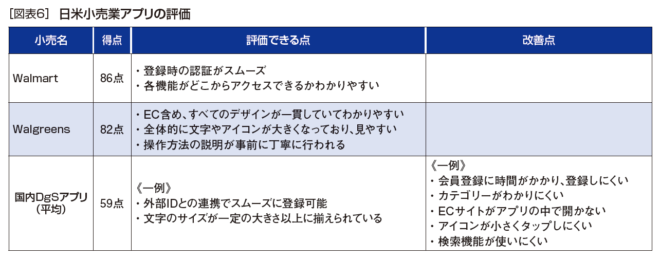
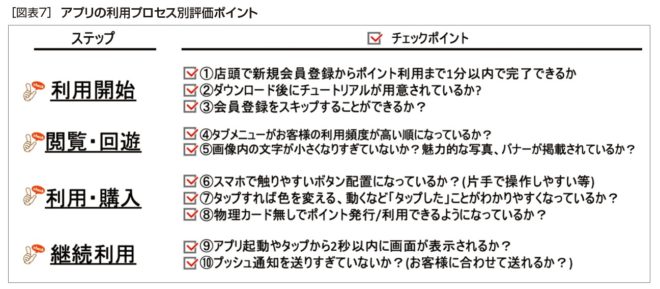
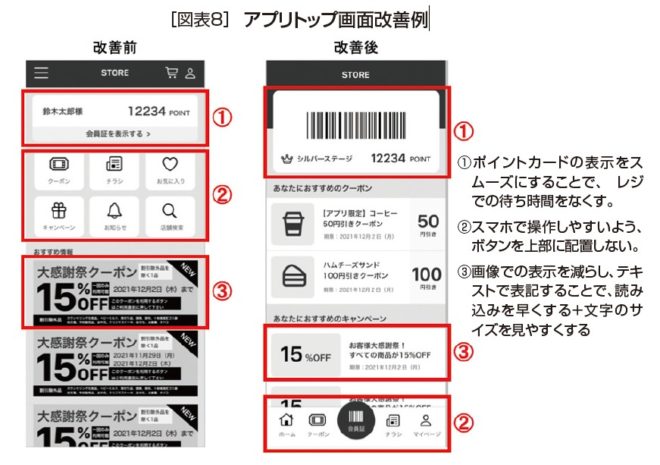
それではアプリに起こる問題にはどのようなものがあるのだろう。図表6はサイバーエージェントによるアメリカと日本の小売業のアプリの評価である。図表7はその評価ポイントで、自社アプリのUI/UXをチェックする際も役立つ。図表8は改善例だ。



ウォルグリーンのタブは左からホーム、Prescription(処方せん)、FindCare(自社オリジナルのオンライン健康相談、診療サービス)、Shop&Saving(買物、クーポン)、Photo(写真プリント)のサービスが並び店舗のよく使う機能が凝縮されている。操作性も簡単でトップ画面のタブからほとんどのサービスは2〜3ステップでアクセスできる。
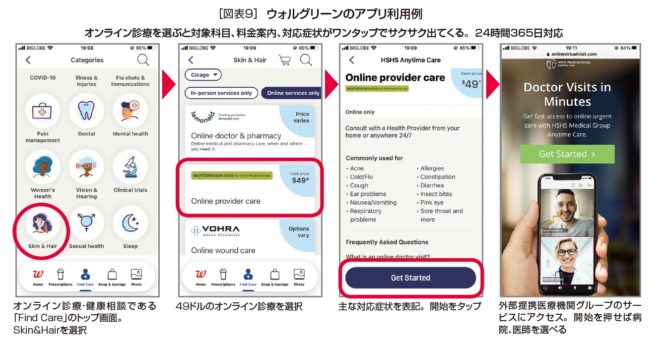
アメリカでは慢性疾患に関してリフィルと呼ばれる1年程度使える処方せんが出されアプリで処方せんを送るだけで宅配や店舗受取で薬がもらえる。規制が異なるので日本では提供できないサービスもあるがアプリのUI/UXだけを純粋に評価しても分かりやすく使いやすい(図表9)。

オンライン診療を選ぶと対象科目、料金案内、対応症状がワンタップでサクサク出てくる。24時間365日対応
これに対して日本の小売業のアプリは発展途上である。ある小売業アプリは登録しにくい、ECがWEBページをそのまま表示しただけで使いにくい、片手だけ(親指)で操作できないなど、相当に課題がある。とりわけ登録のしにくさは多くのアプリに共通しており、リアル店舗でいえば、ドアにカギかかかっている、ドアが開くのに時間がかかるなど、入店しにくいままでアプリが公開されているものが多いのだ。
「ユニクロのアプリは会員登録しなくても新規でダウンロードすると仮のバーコードが発行されそこにポイントがたまるようになっています。好きなタイミングで登録すれば仮アカウントのポイントが統合されます。このUXの設計にはひと手間要するのですが、煩わしい会員登録はあとでゆっくりしてもらうという利用者の立場に立った設計になっています」(鬼石氏)
「会員登録で心理的なプレッシャーになることのひとつが、位置情報の確認を許可しますかとか、プッシュ通知を受け取りますかといったように、説明やメリットを示されることなく質問ダイアログが次々に出てくるパターンです。多くの人はなぜ自分の情報を晒す必要があるのかを不安に感じて許可しません。もしくは登録をやめてしまう人もいます。
アメリカの小売アプリの多くには、位置情報の確認を許可すると、最寄りの店舗情報をお知らせするとか、登録時の確認事項の背景説明をする『オンボーディング』という機能がついていて、利用者は意味を分かった上で許可する、しないを決められるのです。こういう細かいけど、当然感じるであろうユーザー心理にまで配慮したUXの設計が日本の小売アプリでは未発達な状況です」(佐竹氏)
アプリも店舗のひとつと見なし、既存商圏、既存店の深掘りを追求する「新しい店舗戦略」の意義を理解すれば、アプリ登録しにくいという、リアル店舗で例えれば物理的に入店しづらいという状況は放置されないだろう。
この理解が進まないが故に、使いにくいから利用率が上がらない→利用されないからアプリから利益が見込めない→アプリへの投資や改良が滞る→アプリが使いづらいまま、という悪循環が起こる。
まずは、アプリ=店舗という意義を理解し、その上でUI/UXを洗練させる、リアル店舗でいう改装を行う。ここから新しい店舗戦略での真の業績追求が始まるのだ。
〈取材協力〉

DXデザイン室 UXデザイナー
佐竹 裕行氏

AI事業本部DXデザイン室室長
兼全社クリエイティブ統括室所属
鬼石 広海氏

Al事業本部DX本部統括 経営戦略部長
藤田 和司氏