1.時系列分析で分かること
分析手法として、今回は「時系列分析」に取り組んでみましょう。状況を分析する際に、事業や部門がどのように成長してきたか、あるいは製品のライフサイクルがどのステージにあるのか等を「時間」の視点から見ることは非常に重要です。
分析の基本は大きな視点で物事を俯瞰し、特徴的なデータを掘り下げて傾向や要因、因果関係を発見することです。時系列分析では過去のデータとの類似度などから、いわゆる季節性やトレンドを見ることができます。また、季節性が顕著で他の要因が少ない場合は将来の予測もTableauの機能を使うことで、容易に行うことが出来ます。
2.売上の推移を見てみる
まずサンプルデータの売上推移を見てみましょう。ここでは、時間を表すデータの操作方法を解説しながら、前年比を表示することに取り組みます。
2.1.シートを追加する
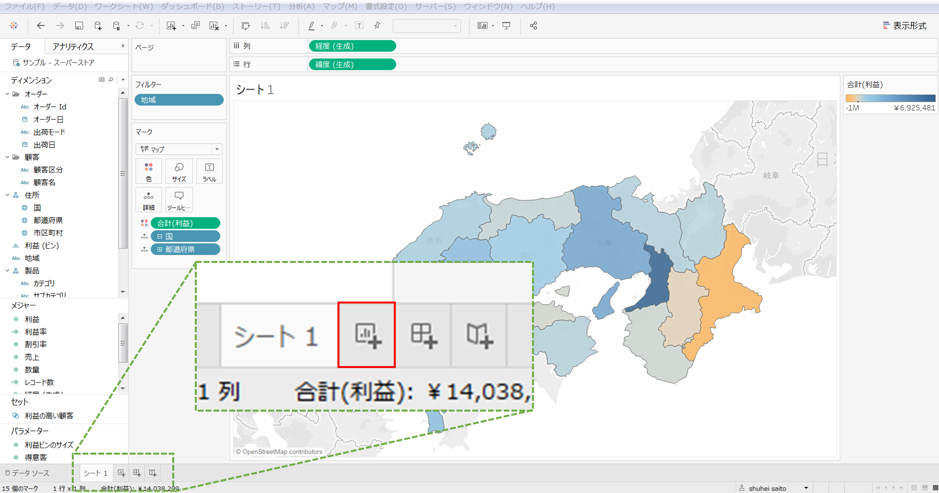
第二回で作成したデータがあるときは、それを残したまま新しくシートを追加します。シートを追加するボタンは画面下部にあります。
<図2-1>

2.2.年から四半期、月へと掘り下げる
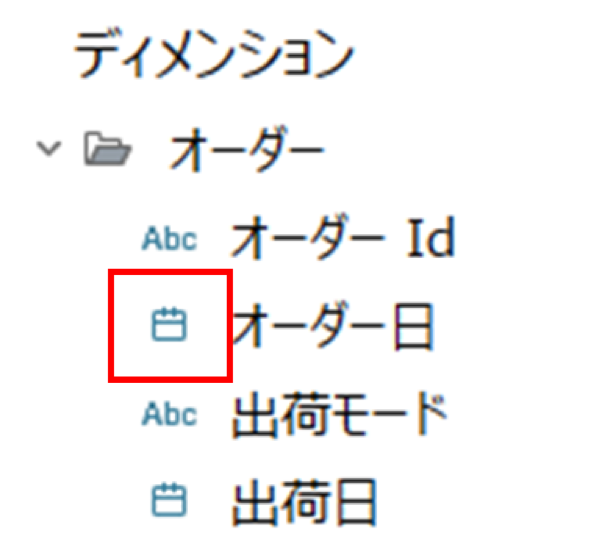
新しいシートが用意できたら、時間を表すデータを使って、売上の推移を可視化してみます。Tableauでは時間を表すデータを「日付型のデータ※1」と呼び、基本的に画面左端のディメンションにあります。日付型のデータは名前の左にカレンダーのアイコンが付いています。
※1 正確には年月日を表す「日付型」と、年月日+時分秒まで持つ「日付時刻型」があります。
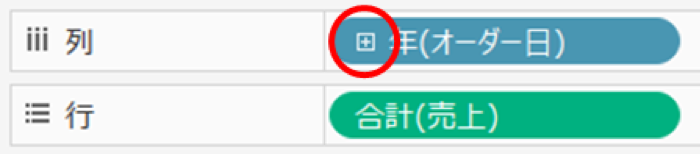
それでは、「オーダー日」を列に、メジャーの「売上」を行にドラッグ&ドロップしてみましょう。オーダー日は自動的に年になり、売上は合計で表示されます。ここで列の「年(オーダー日)」をよく見ると、先頭に四角で囲われたプラス記号があることが分かります。
Tableauは日付型のデータの単位をワンクリックで変更することができます。「年(オーダー日)」のプラス記号をクリックすると、四半期に掘り下げる(ドリルダウンする)ことができます。さらに四半期のプラス記号をクリックすると月に、またさらに月から日へと簡単に細かくできます。※2
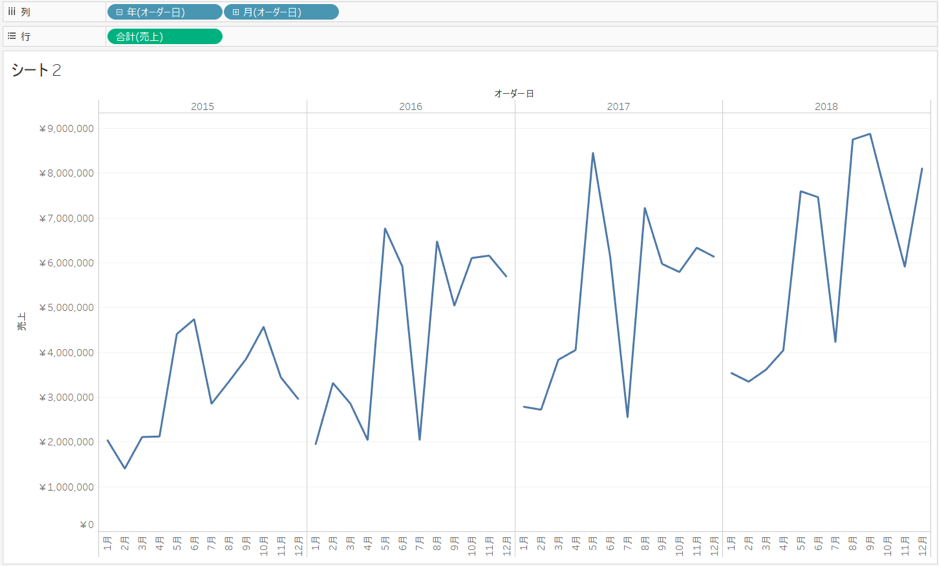
ここでは月までドリルダウンし、年と月の間にある四半期は削除しておきましょう。
※2 プラス記号を押すとマイナス記号に変わります。このマイナス記号を押すと、より大きな単位に集約(ドリルアップ)します。
こうして見ると、毎年7月に大きく落ち込んでいることが分かります。
2.3.前年の数字と比較する
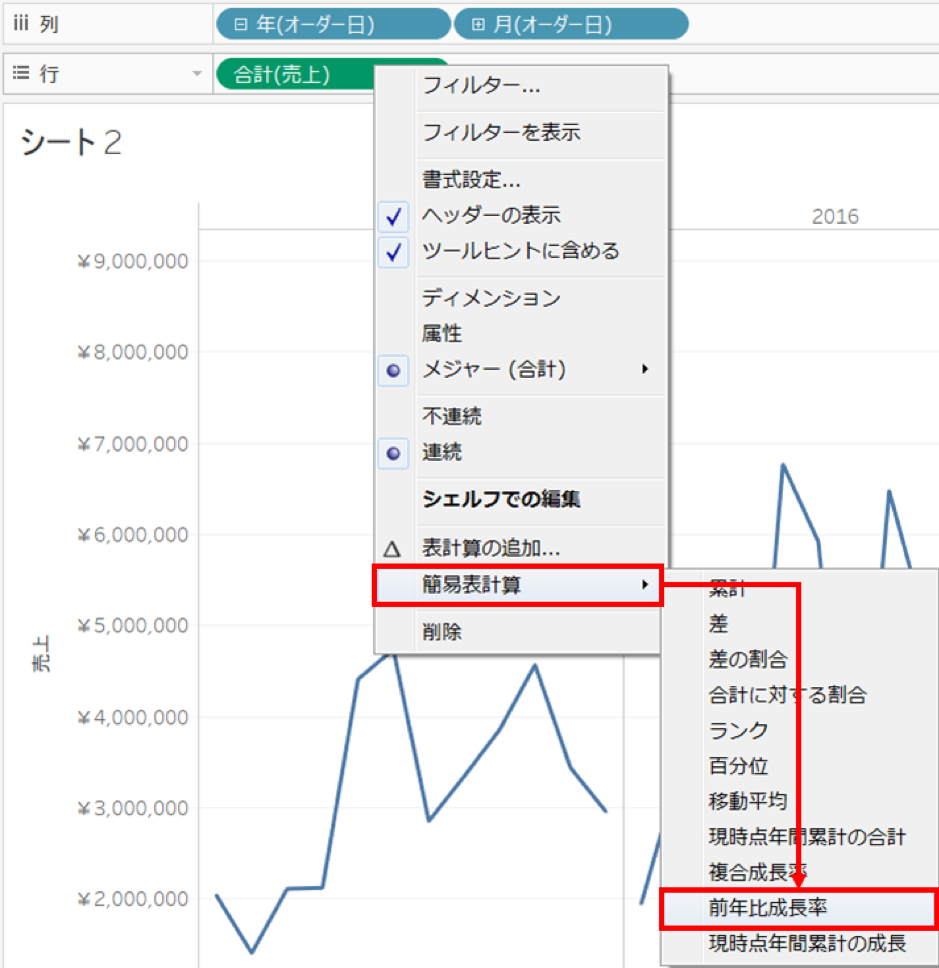
上図2-4.のようになったら、月ごとに前年の数字と比較してみましょう。日付型のデータは簡単に前年比を出すことができます。行にある「合計(売上)」を右クリックして、簡易表計算の中にある「前年比成長率」をクリックするだけです。
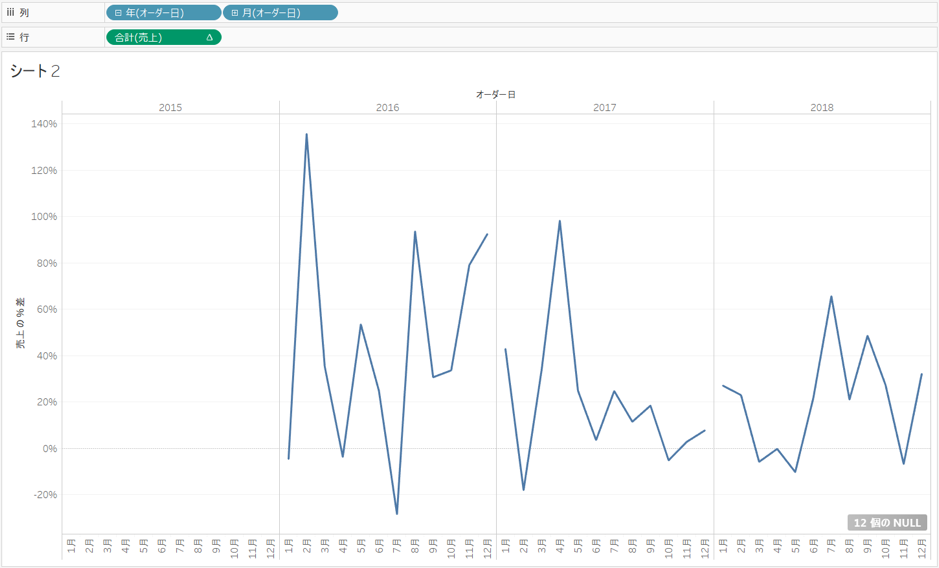
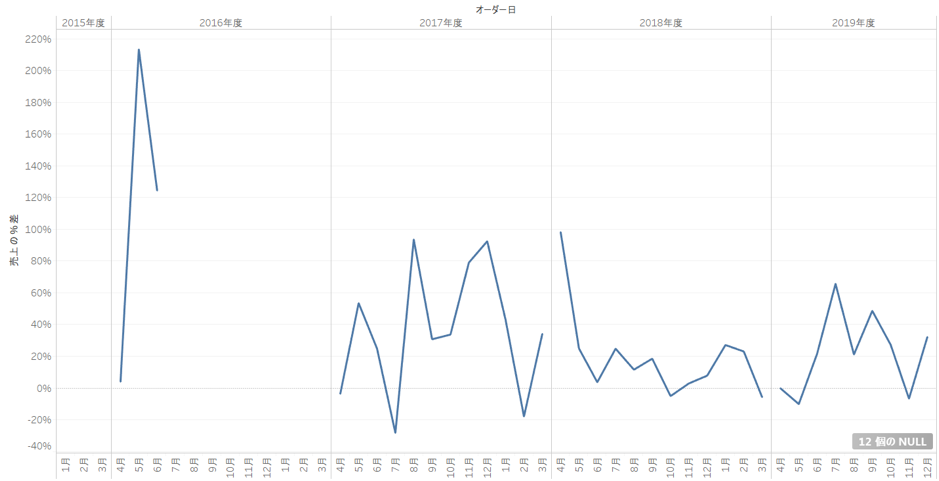
<図2-6>

このように、一瞬で成長率のグラフに変化しました。図2-4.では売上の金額が7月に落ち込んでいることが分かりましたが、成長率にしてみると7月は少しずつ成長してきていることも発見できました。
前年比のほか、累計や移動平均なども同じ手順で行うことができます。
2.4.会計年度の開始月をカスタマイズする
現在のグラフは1月から12月までで一区切りになっていますが、会計年度で一年を区切りたいケースもあります。そのような場合に合わせ、Tableauでは会計年度の開始月を変更することができます。
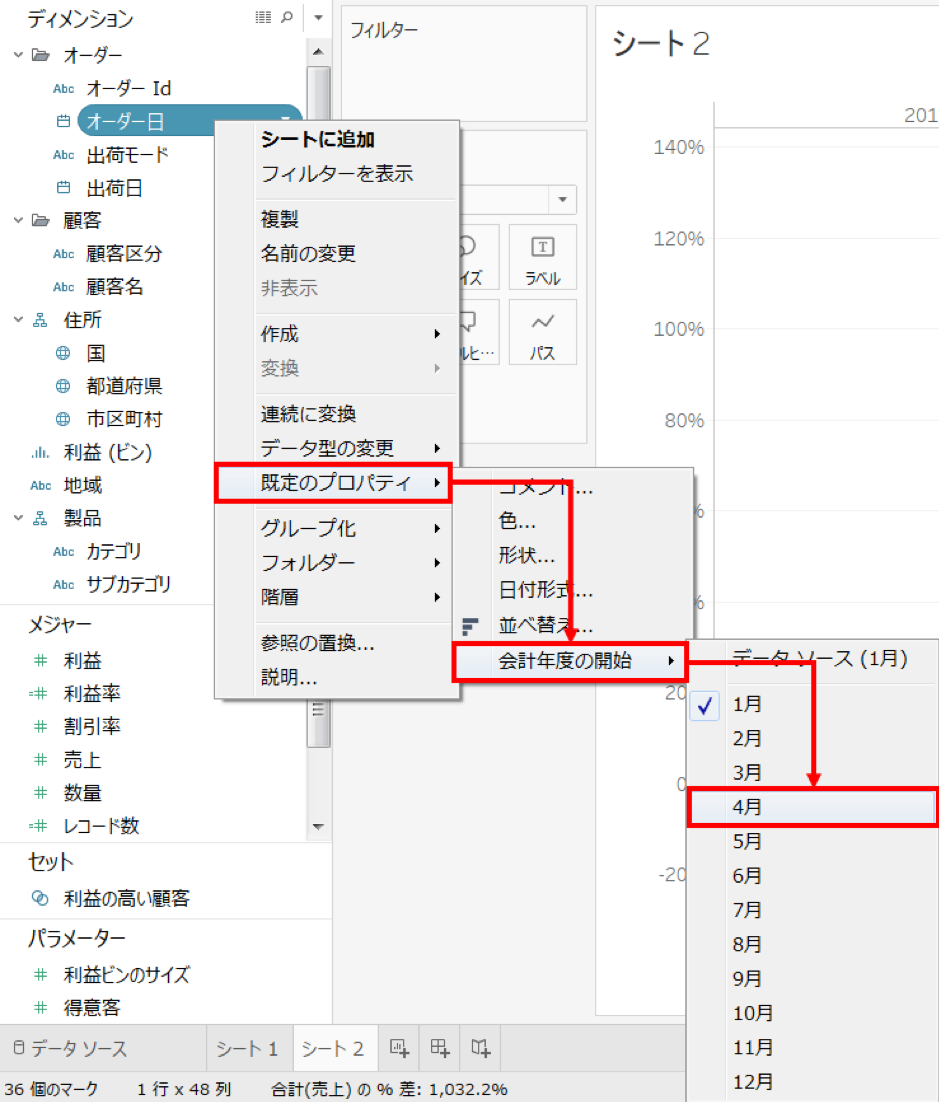
ディメンションにある「オーダー日」を右クリックし、既定のプロパティから「会計年度の開始」を探して、その中の4月をクリックします。
<図2-8>

このように1年が4月スタートになり、年の表記が年度に変わりました。※3
※3 2016年度の7月から12月にグラフがないのは、前年比成長率の計算元となる前年(2015年)のデータがないためです。
2.5.カテゴリごとに分解する
ここまではサンプルデータに存在する全てのデータを見てきましたが、より詳細に状況を把握するため、カテゴリ別に見てみましょう。
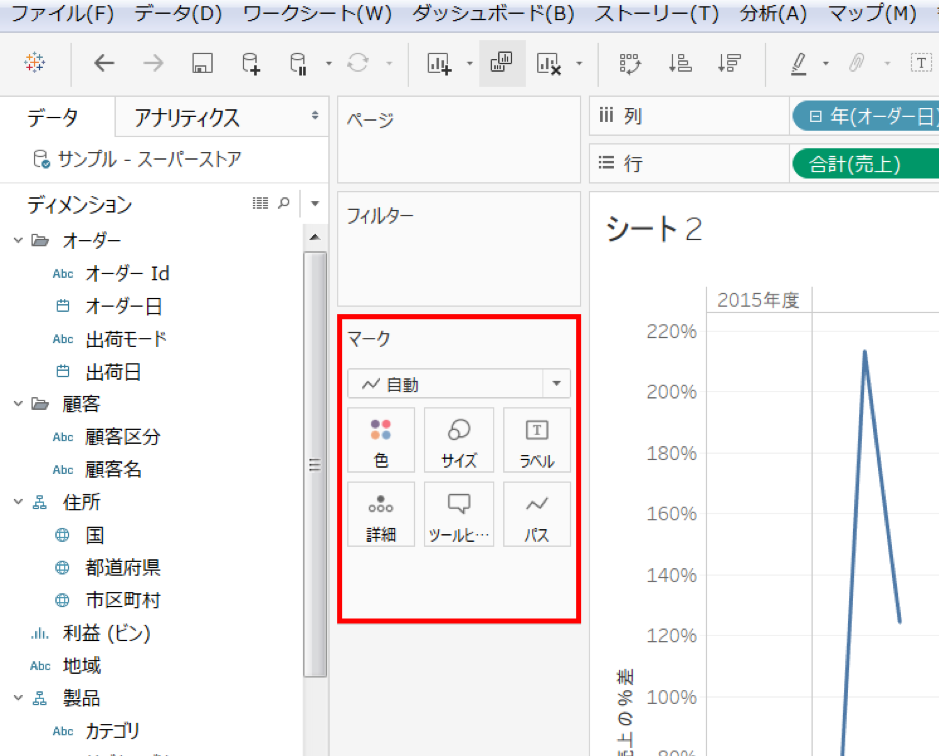
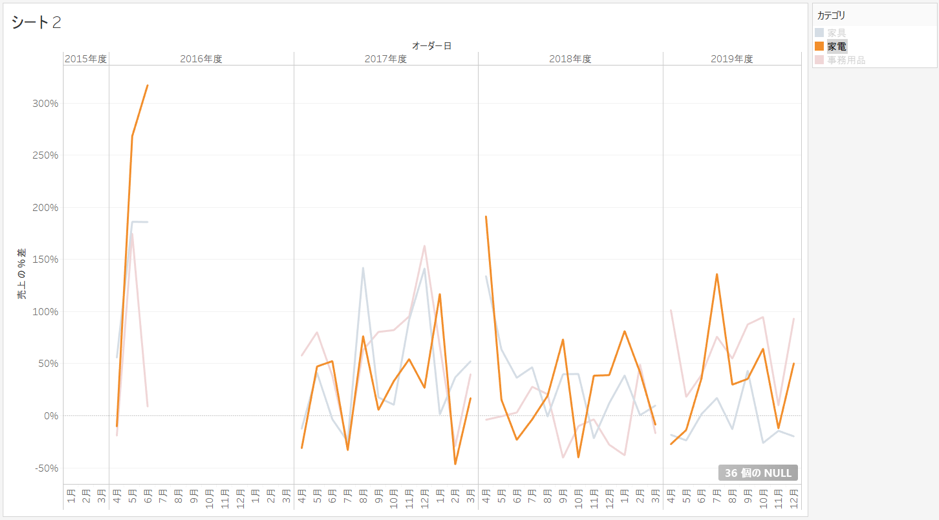
「年度ごとの成長率の折れ線グラフ」という形を保ったまま、その中身を細分化するには「マーク」を利用します。
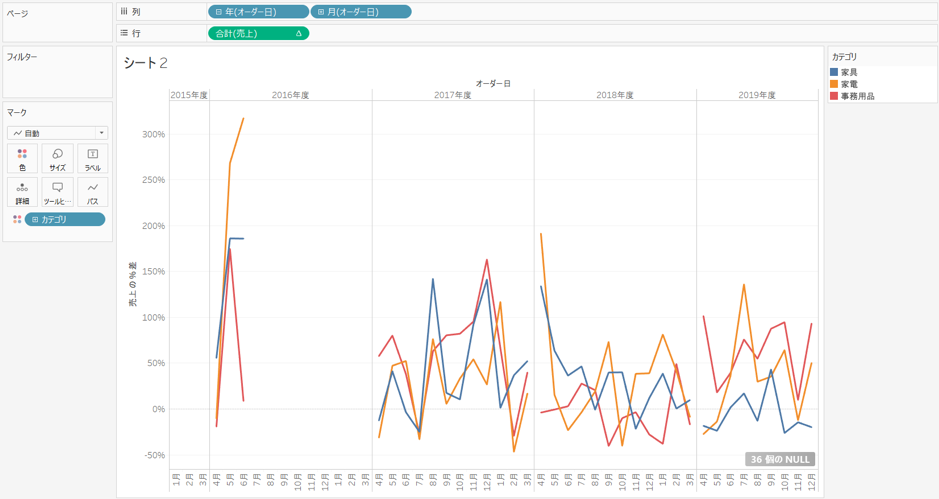
ここでディメンションから「カテゴリ」をマークの「色」にドラッグ&ドロップします。そうするグラフがカテゴリ別に3色に分けて表示されます。
画面右上に現れた凡例をクリックすると、任意のカテゴリをハイライト表示することができます。
2.6.連続値と不連続値
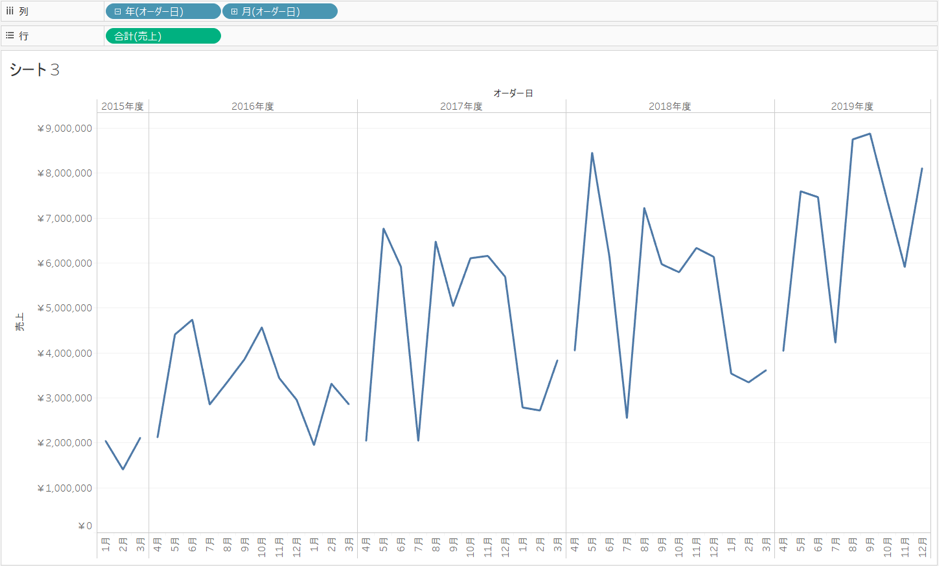
別の表現として、次は年や年度ごとに区切らず、1本の線につなげて表現してみましょう。新しいシートを作成し、列にオーダー日の年と月を、行に売上を配置します。図2-4.を作ったときと同じ操作ですが、会計年度の開始月を4月に設定してあるので、最初から4月スタートの年度で表示されます。
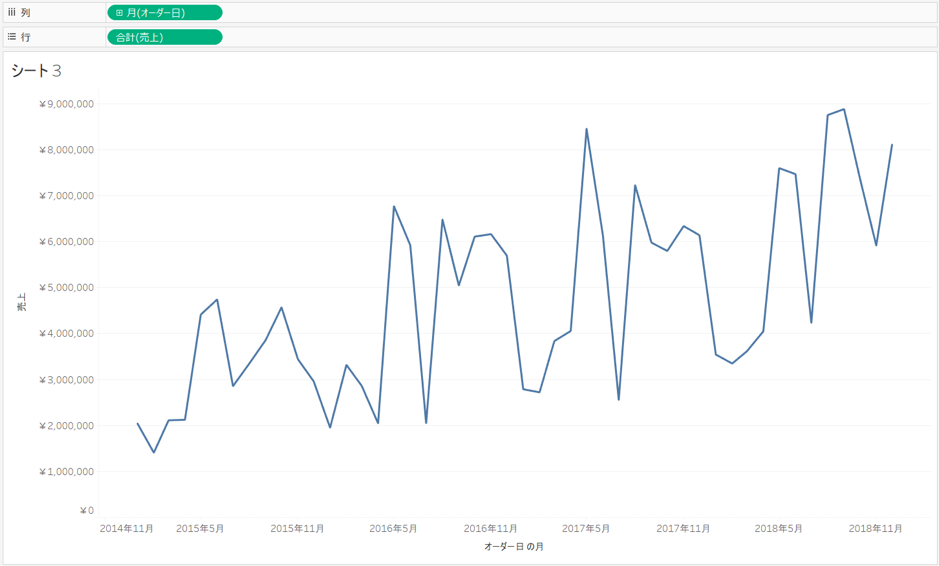
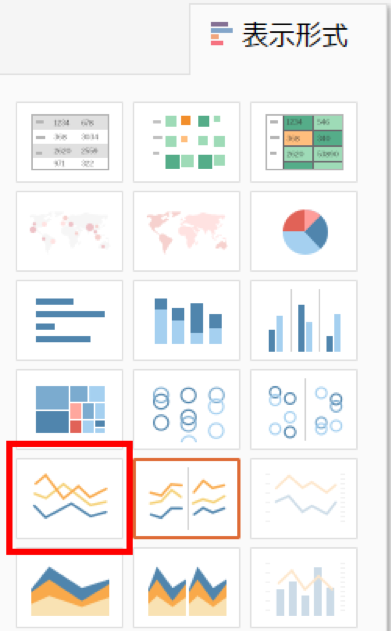
Tableauでは日付や数値を連続的に表すか、区切って不連続とするかを選ぶことができます。画面右上の「表示形式」から「線グラフ(連続)」のアイコンをクリックします。そうすると1本の折れ線グラフで表示されるようになります。
<図2-13>

列を見てみると、「オーダー日の月」が青色から緑色に変化しています。Tableauでは青色が不連続、緑色が連続を表します。連続値になっていると特定の日付にラインを引いたり予測機能を使ったりすることができるようになります。
試しに予測機能を使ってみましょう。グラフが描かれているエリアの何もないところを右クリックし、予測の中から「予測の表示」をクリックします。
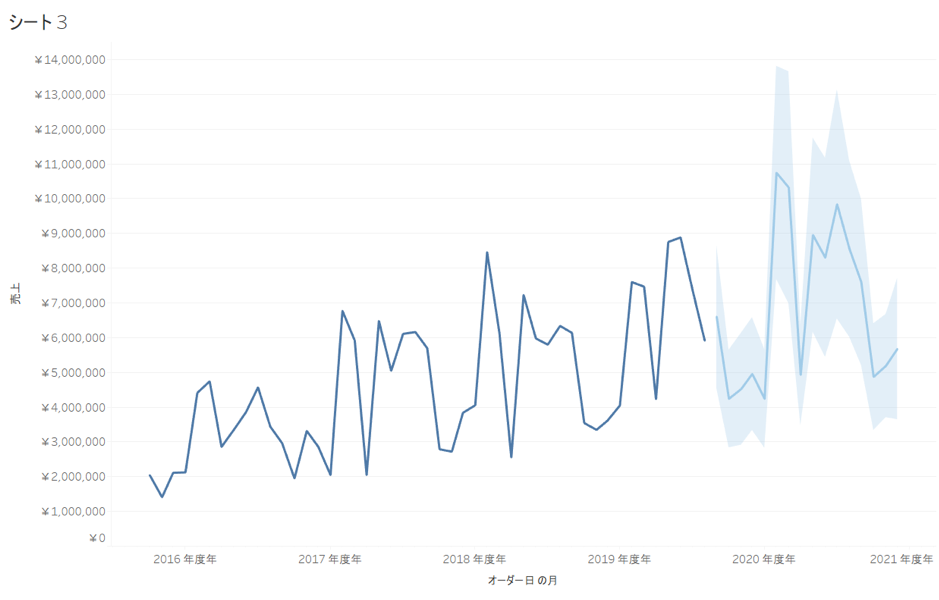
<図2-16>

薄い色で将来の予測を表すグラフが追加されました。季節性が強く、トレンドが安定しているものであれば参考になるでしょう。※4
※4 予測は指数平滑法モデルを採用しています。右クリックメニューの「予測の説明」や「予測のオプション」からモデルの内容を確認して手を加えることができます。
3.まとめ
今回は「時系列データ」の操作説明を交えながら、前年比を簡単に表示したり、さらにそれをカテゴリ別に分解したりする方法を解説しました。ビジネスの現場では過去の状況を見て次の計画(プラン)の重要度や方向性を決めることが多いと思います。あるいは行動(アクション)に対する結果をチェックするときに、前年に比べて何パーセント向上したかがひとつの指標になることもあります。Tableauのような分析ツールを使うと、こうしたPDCAの基礎となる情報を簡単に、且つインタラクティブに扱うことができます。
次回は小売店舗の立地という地理的な情報を扱い、データを地図上に表示する方法をご紹介します。